A.PENDAHULUAN
Hallo Teman..!! Apa kabar?? Bertemulagi dengan blog saya kali ini saya akan berbagi tentang kegiatan prakerin di blc telkom klaten
B.PENGERTIAN
simbol adalah Simbol berasal dari kata dalam bahasa Yunani symballo
yang artinya melempar bersama-sama, melempar atau meletakkan
bersama-sama dalam satu ide atau gagasan objek yang kelihatan, sehingga
objek tersebut mewakili gagasan.
C.LATAR BELAKANG
Dalam membuat sebuah sistem, misalnya website. Pastinya kita juga membutuhkan simbol-simbol tertentu. Simbol tersebut digunakan untuk memberi tanda atau juga digunakan untuk mempercantik website dan membuat kerangka dari website tersebut.
D.MAKSUD DAN TUJUAN
Utuk mempermudah dalam pembuatan sebuah web karena dasar dari sebuah web adalah HTML
E.ALAT DAN BAHAN
- Text Editor
- Komputer, Laptop atau PC
F.WAKTU YANG DIPERLUKAN
-/+ 15 Menit untuk membaca dan memahami
G.PEMBAHASAN
Di HTML 5 sudah support untuk multimedia. Dan di HTML 5 ini, kita juga akan dikenalkan dengan HTML Symbol. Kemudian untuk symbol-symbol tersebut dibagi menjadi :
- Simbol Matematika
- Simbol Surat Yunani
- Simbol Entitas
Jika tidak ada nama entitas, kita juga dapat menggunakan nomor entitas, desimal, atau referensi heksadesimal.
Contohnya seperti ini, coba ketikkan script dibawah ini pada text editor kita. Save dan lihat di browser.
<!DOCTYPE html>
<html>
<head>
<title>Simbol HTML</title>
</head>
<body>
<label>Simbol Matematika</label>
<p>∀ => FOR ALL</p> <!-- &forall -->
<p>∂ => PARTIAL DIFFERENTIAL</p> <!-- &part -->
<p>∃ => THERE EXISTS</p> <!-- &exist -->
<p>∅ => EMPTY SETS</p> <!-- &empty -->
<p>∇ => NABLA</p> <!-- &nabla -->
<p>∈ => ELEMENT OF</p> <!-- &isin -->
<p>∉ => NOT AN ELEMENT OF</p> <!-- ¬in -->
<p>∋ => CONTAINS AS MEMBER</p> <!-- &ni -->
<p>∏ => N-ARY PRODUCT</p> <!-- &prod -->
<p>∑ => N-ARY SUMMATION</p> <!-- &sum -->
<label>Simbol Greek</label>
<p>Α => GREEK CAPITAL LETTER ALPHA</p> <!-- &alpha -->
<p>Β => GREEK CAPITAL LETTER BETA</p> <!-- &beta -->
<p>Γ => GREEK CAPITAL LETTER GAMMA</p> <!-- &gamma -->
<p>Δ => GREEK CAPITAL LETTER DELTA</p> <!-- &delta -->
<p>Ε => GREEK CAPITAL LETTER EPSILON</p> <!-- &epsilon -->
<p>Ζ => GREEK CAPITAL LETTER ZETA</p> <!-- &zeta -->
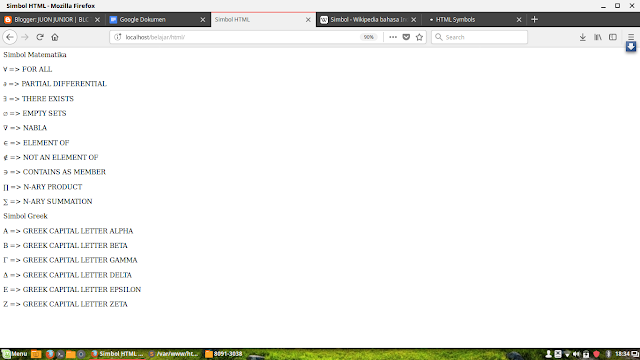
Untuk hasil atau output nya akan seperti ini :
Kemudian ketikkan script seperti dibawah ini juga, lihat output apa yang akan keluar.
<!DOCTYPE html>Maka, output yang akan keluar adalah seperti ini :
<html>
<head>
<title>BASIC 4</title>
</head>
<body>
<label>Simbol Greek</label>
<p>Α => GREEK CAPITAL LETTER ALPHA</p> <!-- &alpha -->
<p>Β => GREEK CAPITAL LETTER BETA</p> <!-- &beta -->
<p>Γ => GREEK CAPITAL LETTER GAMMA</p> <!-- &gamma -->
<p>Δ => GREEK CAPITAL LETTER DELTA</p> <!-- &delta -->
<p>Ε => GREEK CAPITAL LETTER EPSILON</p> <!-- &epsilon -->
<p>Ζ => GREEK CAPITAL LETTER ZETA</p> <!-- &zeta -->
</body>
</html>
Untuk simbol yang terakhir, ketikkan script seperti dibawah ini :
<!DOCTYPE html>Output yang akan keluar dari script di atas adalah seperti ini :
<html>
<head>
<title>BASIC 4</title>
</head>
<body>
<label>Simbol Entitas</label>
<p>© => COPYRIGHT SIGN</p> <!-- © -->
<p>® => REGISTERED SIGN</p> <!-- ® -->
<p>€ => EURO SIGN</p> <!-- &euro -->
<p>™ => TRADEMARK</p> <!-- &trade -->
<p>← => LEFTWARDS ARROW</p> <!-- &larr -->
<p>↑ => UPWARDS ARROW</p> <!-- &uarr -->
<p>→ => RIGHTWARDS ARROW</p> <!-- &rarr -->
<p>↓ => DOWNWARDS ARROW</p> <!-- &darr -->
<p>♠ => BLACK SPADE SUIT</p> <!-- &spades -->
<p>♣ => BLACK CLUB SUIT</p> <!-- &clubs -->
<p>♥ => BLACK HEART SUIT</p> <!-- &hearts -->
<p>♦ => BLACK DIAMOND SUIT</p> <!-- &diams -->
</body>
</html>
Baiklah, seperti itulah caranya untuk membuat beberapa simbol-simbol dari HTML. Selamat Mencoba.
H.HASIL YANG DIDAPAT
Untuk sejauh ini, pada saat pembuatan simbol-simbol HTML belum ada kendala atau masalah yang saya hadapi.
I.PENUTUP
sekian yang dapat saya sampaikan semoga bermanfaat..!!
J.REFERENSI